Gatsby Material Portfolio Starter
gatsby-material-portfolio-starter
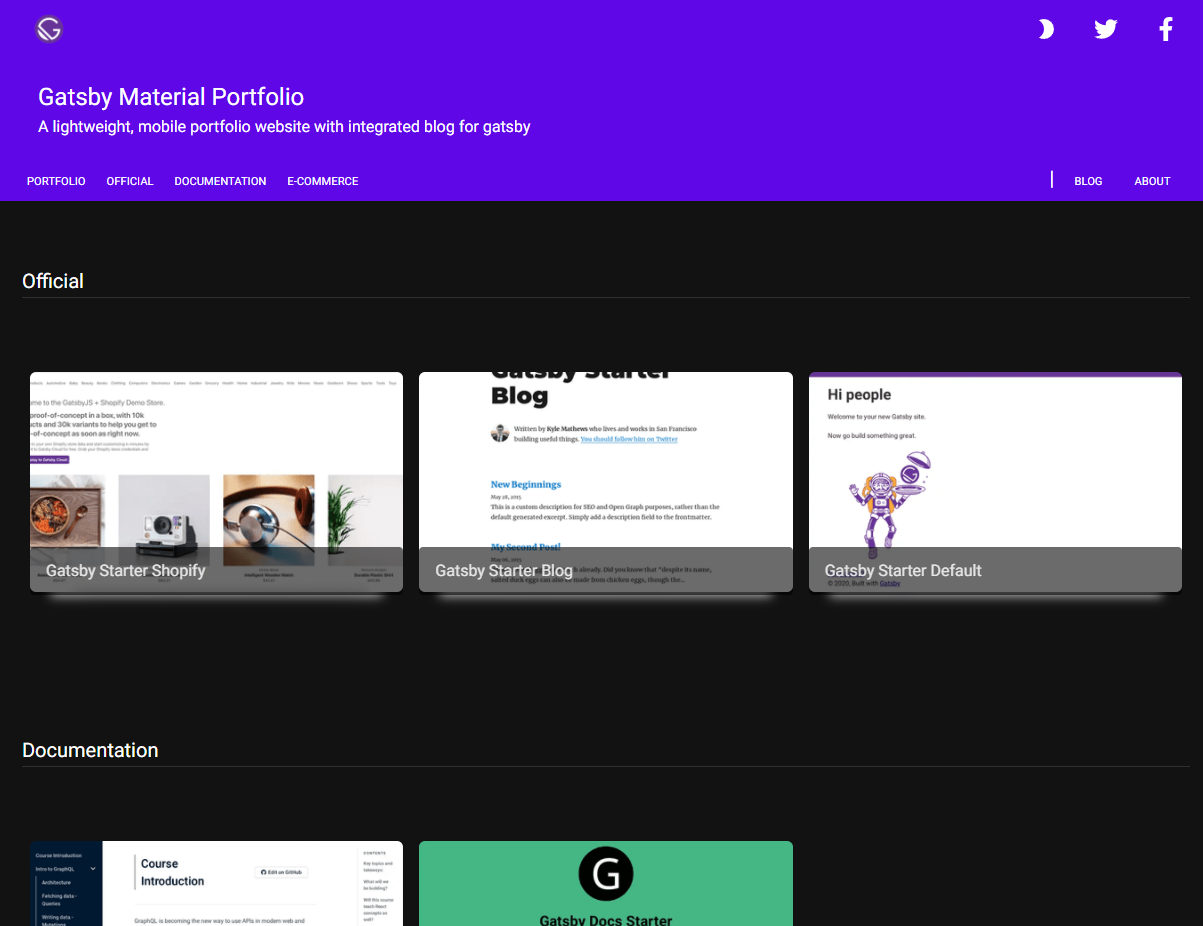
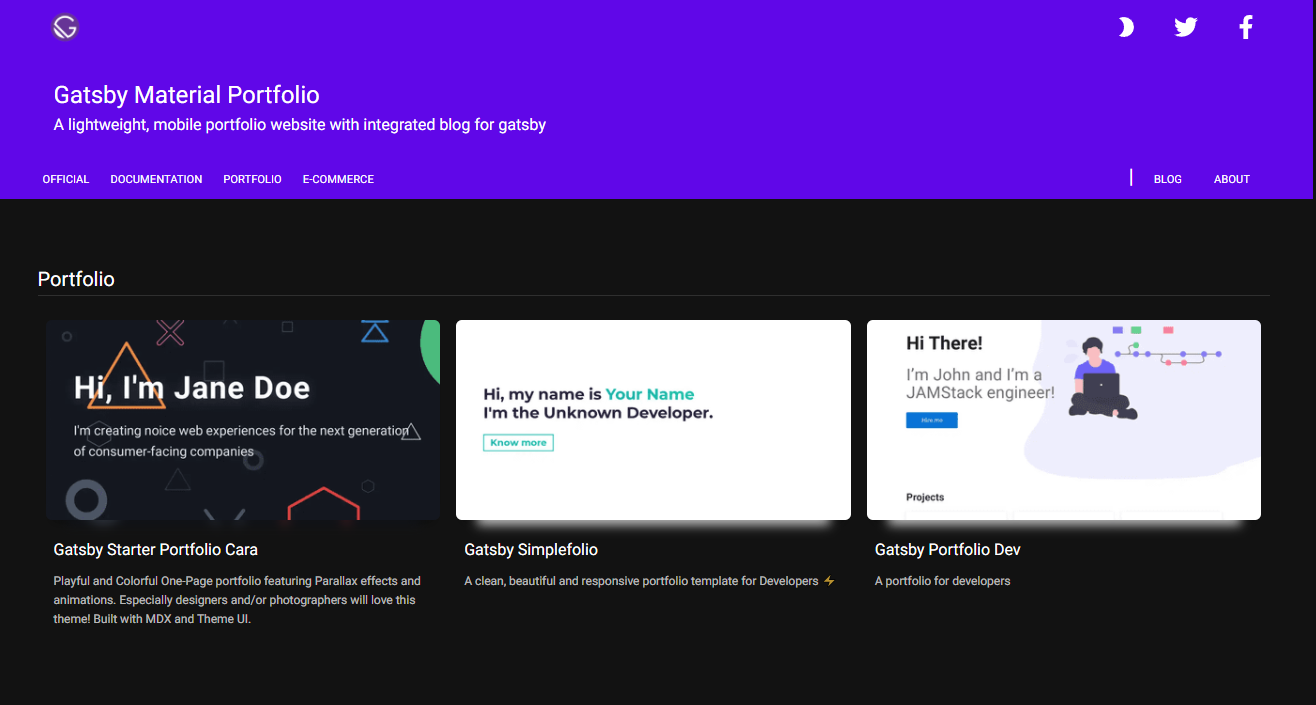
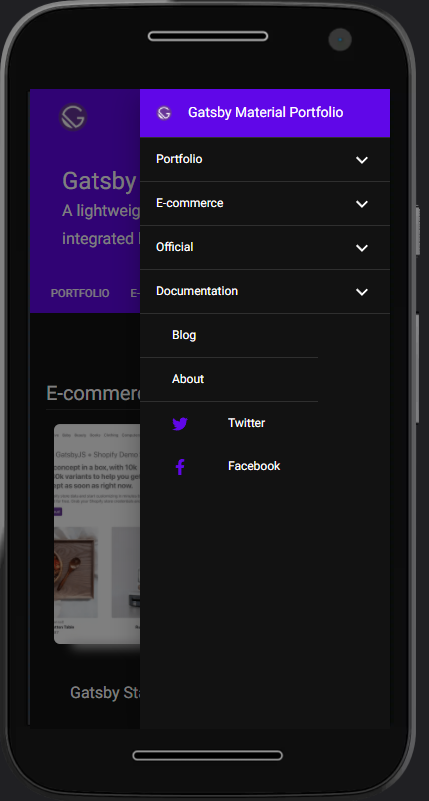
A lightweight, mobile portfolio website with integrated blog for Gatsby.
Table of contents
Features
- Typescript
- Material-UI
- Netlify CMS
- Customizeable
- Theming
- Dark Theme Support
- Blog
- Disqus comments
- SEO
-
Posts in Markdown with
- Code syntax highlighting
- HTML
- Headings
- Images
- Unicode Emojies
- Suggestion at post end
- Responsive Design
-
Header Section with
- Logo
- Name
- Description
- Social Networks
Quick start
-
Create a Gatsby site.
Use the Gatsby CLI to create a new site, specifying the gatsby-material-portfolio-starter.
# create a new Gatsby site using the gatsby-material-portfolio-starter npx gatsby new my-blog https://github.com/ManpreetSingh80/gatsby-material-portfolio-starter -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-blog/ npm start -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!_Note: You'll also see a second link: _
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.Open the
my-blogdirectory in your code editor of choice and editsrc/pages/index.tsx. Save your changes and the browser will update in real time!
Folder Structure
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── cms
├── components
├── pages
├── styles
└── templates
├── static
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed./src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”..gitignore: This file tells git which files it should not track / not maintain a version history for..prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent.gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser.gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail).gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process.gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering.LICENSE: Gatsby is licensed under the MIT license.package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly).package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project.README.md: A text file containing useful reference information about your project.
License
The MIT License (MIT)
Copyright (c) 2021 Manpreet Singh
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.